私がWordPress関連のウェブ制作記事を投稿する理由は以下の通りです。
サイトアイコンの設定方法
サイトアイコンってなに?

ウェブサイトの上の方にあるタブ
このタイトルの左側にあるマークが「サイトアイコン」になります。
Cocoonを利用していて何も設定をしないままでいると、この画像のようなCocoonがサイトアイコンが出たままになります。
せっかく頑張ってウェブを制作しても、見た目が未完成ではもったいないですよね。
サイトアイコンの設定

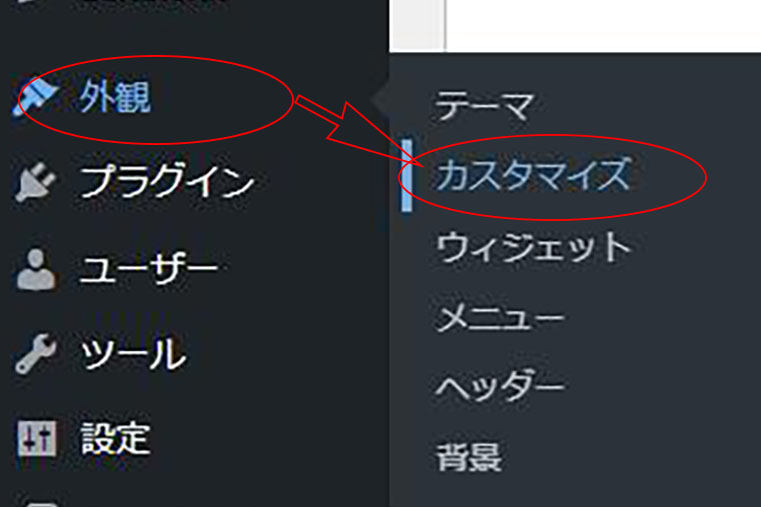
このサイトアイコンの設定のためには、まずWordPressの管理画面を開き、
「外観」→「カスタマイズ」をクリックします。

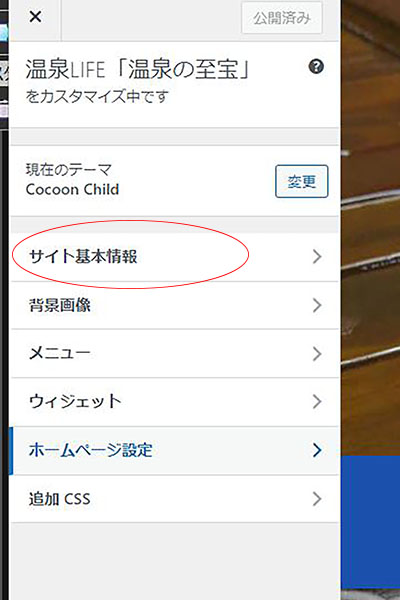
次に「サイト基本情報」をクリック

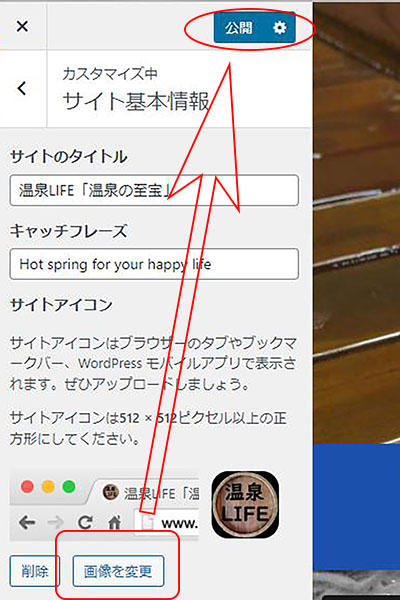
「画像を変更」をクリックして、希望の画像を指定すると、すぐにその画像が表示されます。
あとは、「公開」ボタンをクリックすることを忘れずに。
これでサイトアイコンの設定は完了です。
あとは実際に変わっているか確認してください。
設定する画像について注意事項

タブを確認したときに、この画像のように画像の周りに白い縁が出来ていませんか?
これはJPGの画像を使用したからです。
JPGでは画像の無い部分は白くなってしまうのです
そこで、画像はPNGで保存したものを使ってください。

PNG画像だと、このように画像の無いエリアはしっかりと透過されています。
ちなみに、画像は512×512pxサイズが推奨されていますので、従いましょう。
おわりに
以上、知っていれば簡単な事なのですが、知らないとCSSで独自に対応しなくてはいけないのでは?などと色々とウェブサーチをする羽目になってしまいます。
実際、私は結構な時間をかけてしまいました。
やってみたら、こんなに簡単なのか!といつものパターンでした。(苦笑)
小さいスペースですが、サイトの「顔」でもありますので、着実に設定しましょう。
WordPress&cocoon初心者の方に少しでも役立てればと思います。

